Sparna conducted in 2016 the replacement of the Thesaurus Management…

SPARNAtural : écrire des requêtes SPARQL, tout naturellement
Sparnatural est un composant Javascript permettant de naviguer dans un graphe de connaissances RDF en construisant visuellement des requêtes SPARQL.
UPDATE avril 2021 : Sparnatural a un nouveau site web a http://sparnatural.eu !
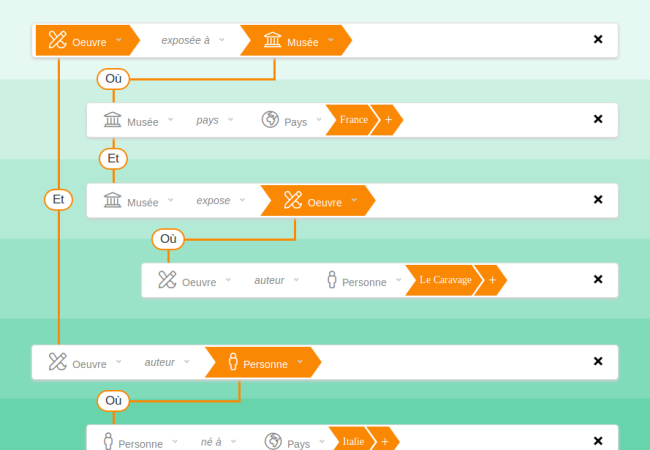
Dans la copie d’écran ci-dessus, on demande « Toutes les oeuvres exposées dans un musée Français qui expose une oeuvre du Caravage, et dont l’auteur est Italien ».
Le screencast ci-dessus est extrait de la démo de Sparnatural paramétrée sur DBPedia avec laquelle vous pouvez jouer en ligne.
Le développement de ce composant a été réalisé dans le cadre du projet OpenArchaeo où il est utilisé pour naviguer dans des données archéologiques. Il est autonome du projet et peut être réutilisé dans le cadre de sa license LGPL. Le code source est ouvert et il est interdit de « refermer » le code source, toute modification doit être publiée sous la même licence, et idéalement reversée dans le dépôt Github du projet.
Sparnatural s’inspire en grande partie de la navigation proposée par l’interface ResearchSpace du British Museum.
Et pourquoi c’est cool ?
- Parce que ça n’existait pas ! (en dehors de ResearchSpace, mais dont le source est en React), en tout cas pas comme un composant autonome et paramétrable
- Parce que le composant est paramétrable à souhait pour construire des requêtes sur différentes structures de graphe, en changeant le paramétrage des classes et des propriétés; vous pouvez jeter un oeil au fichier de paramétrage de la démo.
- Parce qu’il est orienté end-user et que, en particulier, la structure du graphe que l’on présente à l’utilisateur n’est pas obligatoirement – en fait n’est jamais – celle du graphe de données sous-jacent:
- Chaque classe dans le composant peut être mappé sur un critère plus complexe (On présente à l’utilisateur « Type d’activité », qui est mappé sur « tous les skos:Concept ayant un skos:inScheme ex:ActivityType »)
- Chaque lien dans le composant peut être mappé sur une séquence de liens RDF dans le graphe (un property path) (Le lien « Musée expose oeuvre » dans le composant de construction de query est l’inverse du lien RDF « Oeuvre dbpedia:museum Musée »). Typiquement le paramétrage de tous les liens inverses permet à un utilisateur d’explorer le graphe en le prenant par n’importe quel bout;
- On peut limiter les types d’objets et les types de liens que l’on présente dans le composant pour ne permettre d’interroger qu’une sous-partie des données;
- Parce qu’il offre plusieurs mode de sélection des valeurs :
- un champ d’autocompletion, à associer à une requête SPARQL (ou pas SPARQL) qui ira proposer des valeurs sur la base des caractères tapés dans le champs;
- un champ de dropdown, pour les petites listes;
- un champ de recherche texte;
- un champ d’input de date (début / fin);
- Parce que la requête peut s’exécuter au fur et à mesure de la construction de l’équation de recherche; pas besoin d’appuyer sur un bouton; cela fait beaucoup pour obtenir une expérience utilisateur de découverte des données;
- Parce que c’est multilingue : on peut associer des libellés en plusieurs langue à chaque classe et chaque propriétés;
- Parce que c’est facile d’injecter des icônes fontawesome pour illustrer chaque classe dans les menus;
- Parce qu’on peut post-traiter la requête après que le composant l’a construite : ajouter la sélection de plusieurs colonnes, ajouter des préfixes, etc.
- Parce que ça peut joliment égayer la platitude morne des formulaires de requêtes SPARQL que l’on expose à des utilisateurs, en s’intégrant avec YASGUI, pour permettre une découverte intuitive des données;
Le résultat, au-delà d’un simple éditeur SPARQL, offre une vraie expérience d’exploration des données, avec des mécanismes d’essai-erreur, retour arrière, prise du graphe par un autre bout, etc.
Limites de l’exercice
L’objectif est d’offrir un moyen simple et compréhensible de naviguer dans des données. En conséquence, Sparnatural n’est capable que de construire des motifs de graphe SPARQL simple, et ne sais pas gérer les UNION, OPTIONAL, sous-select, BIND, etc.
Par ailleurs le composant s’arrête à sélectionner les URIs des objets cherchés, il n’est pas possible pour un utilisateur de choisir les colonnes présentées dans le tableau de résultats. Il faut post-traiter la requête pour injecter la sélection des valeurs de colonnes.
Si, comme pour la démo DBPedia, vous intégrez Sparnatural avec YASGui et YASR et que la page HTML envoie la requête SPARQL, faites attention que le service SPARQL doit supporter les requêtes CORS (Cross-Origin Resource Sharing), ce qui n’est pas le cas de tous les services SPARQL… mais ça devrait !
Envie d’essayer ?
Rendez-vous sur le dépôt Github de Sparnatural si vous voulez un peu plus de doc ou que vous voulez remonter un ticket, un bug, ou contribuer au code. D’autres démos devraient suivre, stay tuned !
Previous Post: Semantic Markdown Specifications





Thomas,
thanks for the great article, my native language is English is there a quick way to update the following demos to default EN?
Hello Phil, sorry for the late answer, I just updated the demo and added an option to display the query component in English : http://labs.sparna.fr/sparnatural-demo-dbpedia/index.html?lang=en
You will see the « fr | en# option in the top right corner to switch between languages.
I hope this makes it more useful.
Cheers