The OpenArchaeo platform, developed by French consortium Huma-Num MASAplus (Mémoire…

Sparnatural : say it with SHACL !
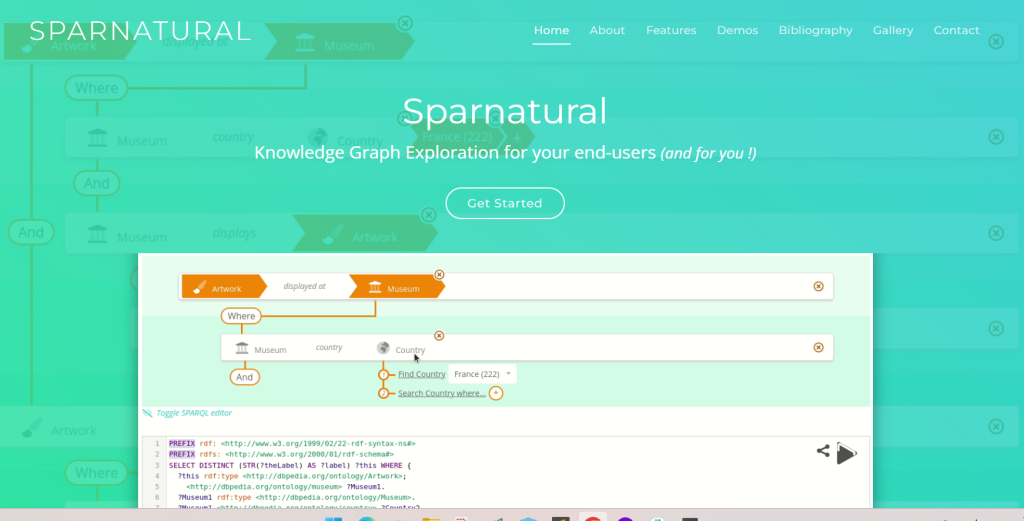
Do you Sparnatural ? If you follow us here, you may be familiar with our most well-known Sparnatural visual query builder. If not, have a look at the website and give us your impressions on it !
To make it short, Sparnatural is a client-side component that allows non-expert users to explore an RDF Knowledge Graph by building SPARQL queries with little effort.
Fully configurable – and customizable – it can be plugged to any existing SPARQL endpoint, without additional server required to adapt to your knowledge graph ontology.
Innovative and intuitive, it aims at bringing your knowledge graph to your end-users in a visual way that « gamifies » the knowledge graph experience.
Nb : Sparnatural is open source, under a LGPL-3.0 license.
So far, the configuration was made through an OWL ontology…
Sparnatural in SHACL !
… until now,
But the times they are a-changin’ …
You can now configure Sparnatural starting from a SHACL configuration spreadsheet !
SHACL in a nutshell
Defined by a W3C Working Group, SHACL, as for « Shapes Constraint Language », is « a language for validating RDF graphs against a set of conditions. These conditions are provided as shapes and other constructs expressed in the form of an RDF graph. »
First published in 2017, it has become a widely used standard to :
- describe structural constraints on data graphs ;
- validate that data graphs satisfy a set of conditions ;
- but also build user interface, generate code and integrate data !
The latter we will leverage for our brand new Sparnatural SHACL configuration.
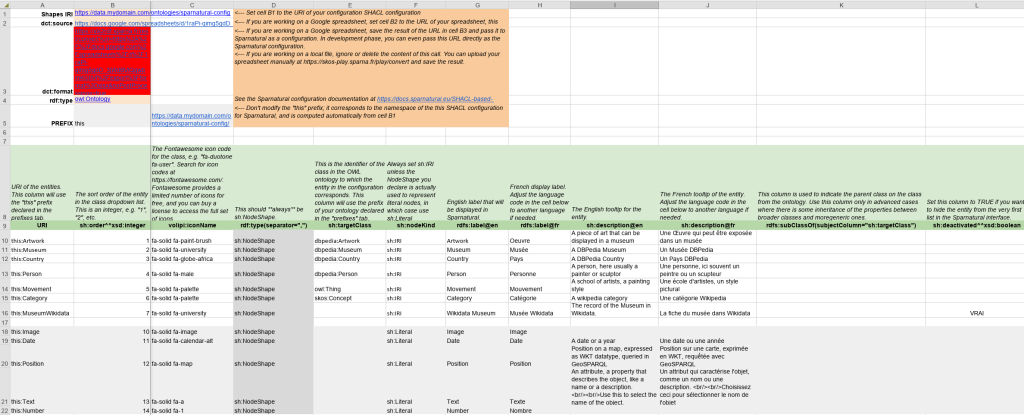
Yes, in a spreadsheet !
SHACL may be quite unfamiliar for our users.
A good thing is you don’t need to be a SHACL expert to build your SHACL-shaped Sparnatural configuration.
Indeed ! the entire configuration is done via a spreadsheet whose columns correspond to the SHACL model.
Still, you can observe that all the Sparnatural features are here :
- the nodes & the edges of the knowledge graph, of course ;
- its labels and literal attributes (different kind of notes) ;
- but also the Sparnatural search widgets, icons, etc.
Give it a try !
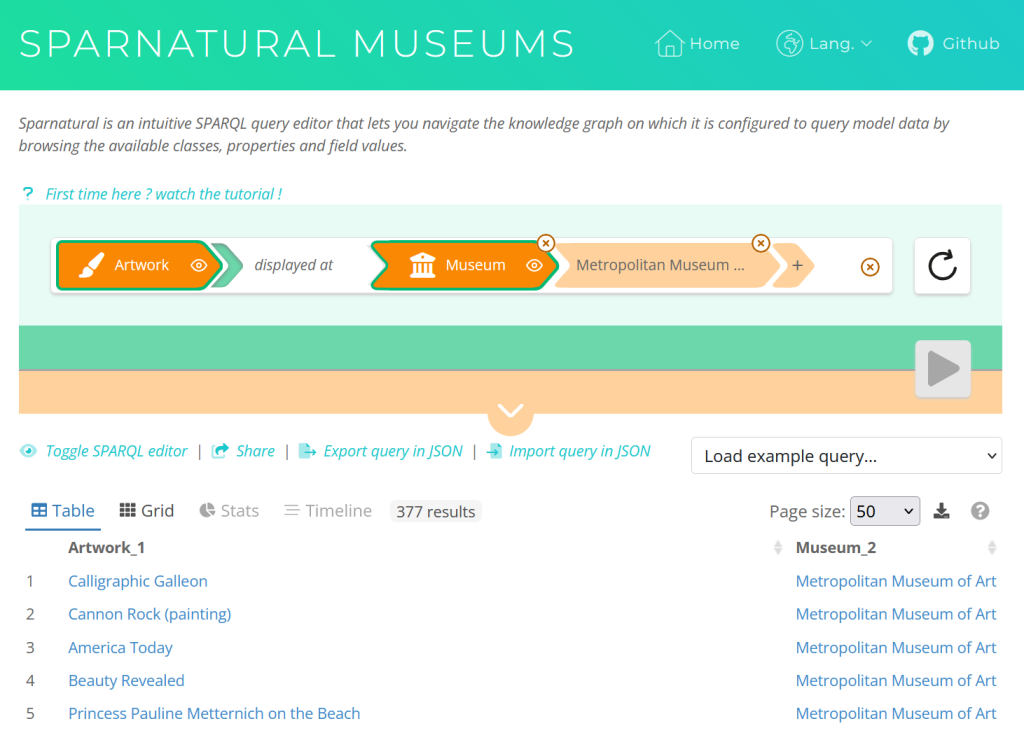
Go to the DBpedia Museums demo :
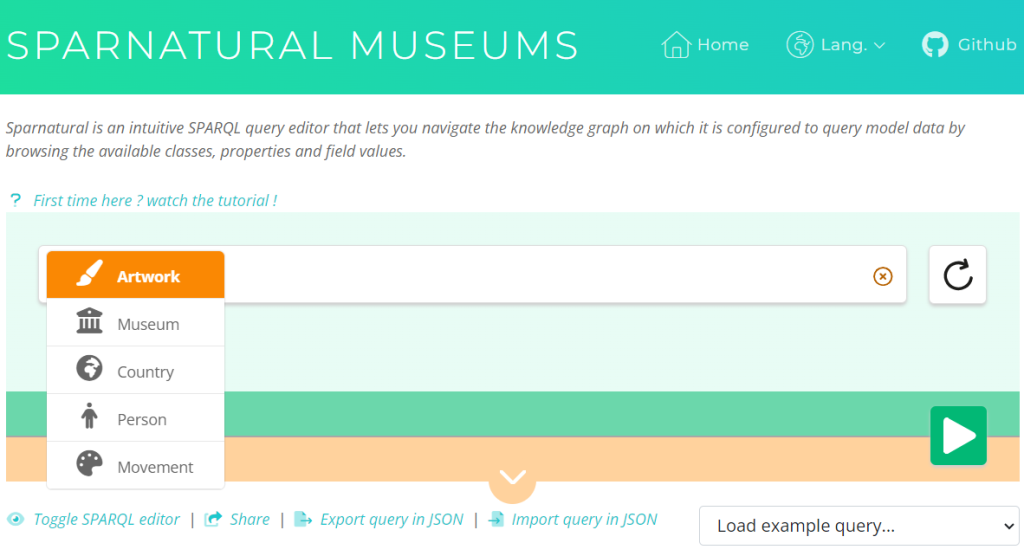
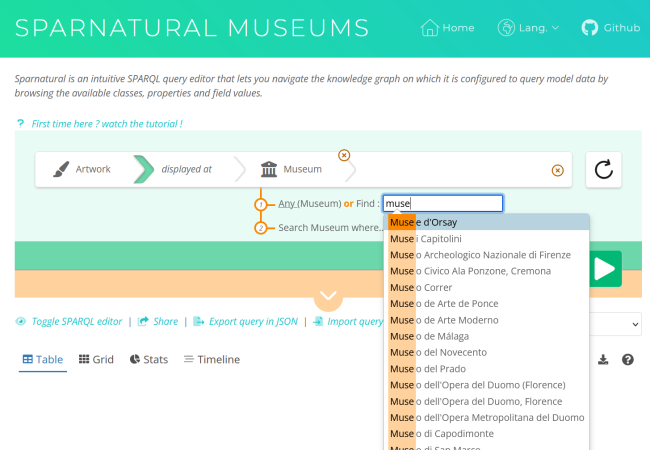
Navigate the graph
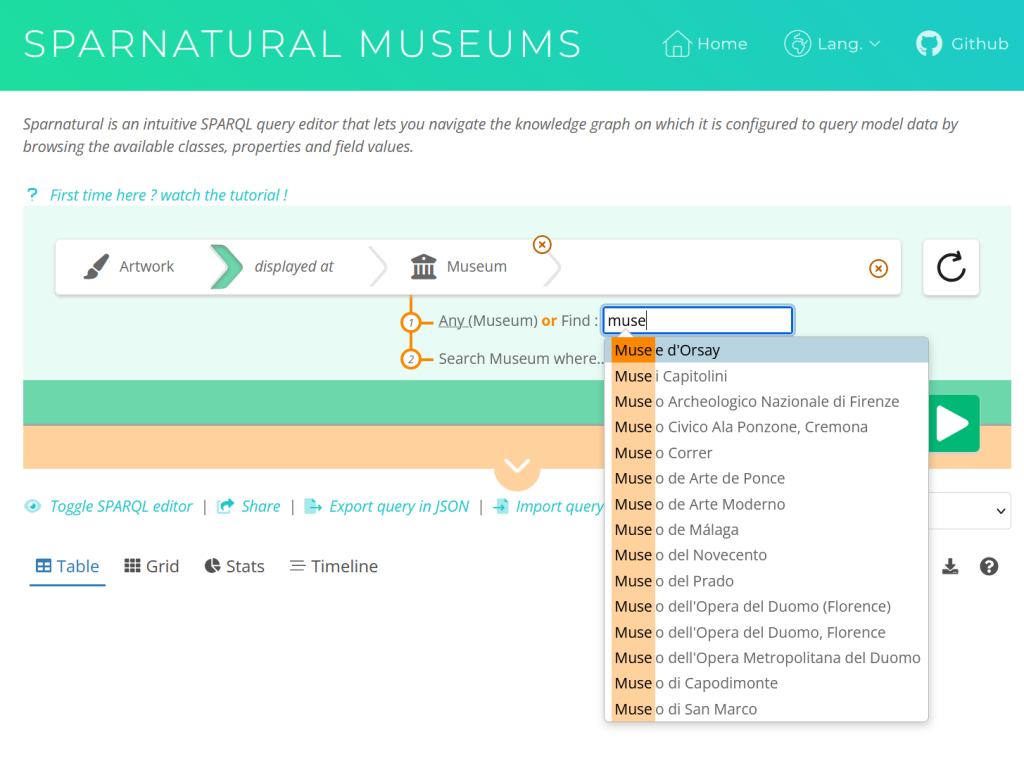
Start with picking up a class from the list and navigate through the properties to another class of the graph, search for a value…
… then click on the arrow to launch the query ▶️
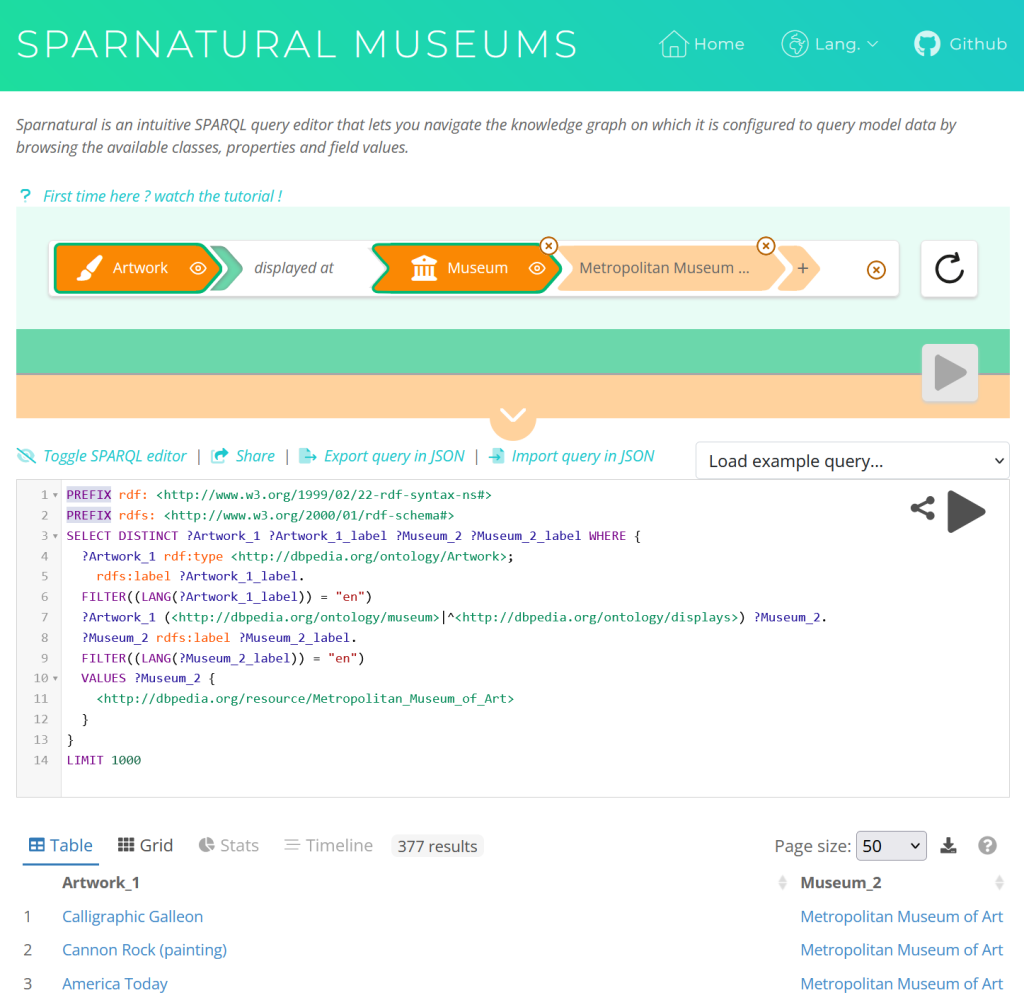
Click on « Toggle SPARQL editor » below the query builder to display the corresponding SPARQL query :

… no need to say that you can create even more elaborate queries, just by adding new parameters when navigating through the knowledge graph !
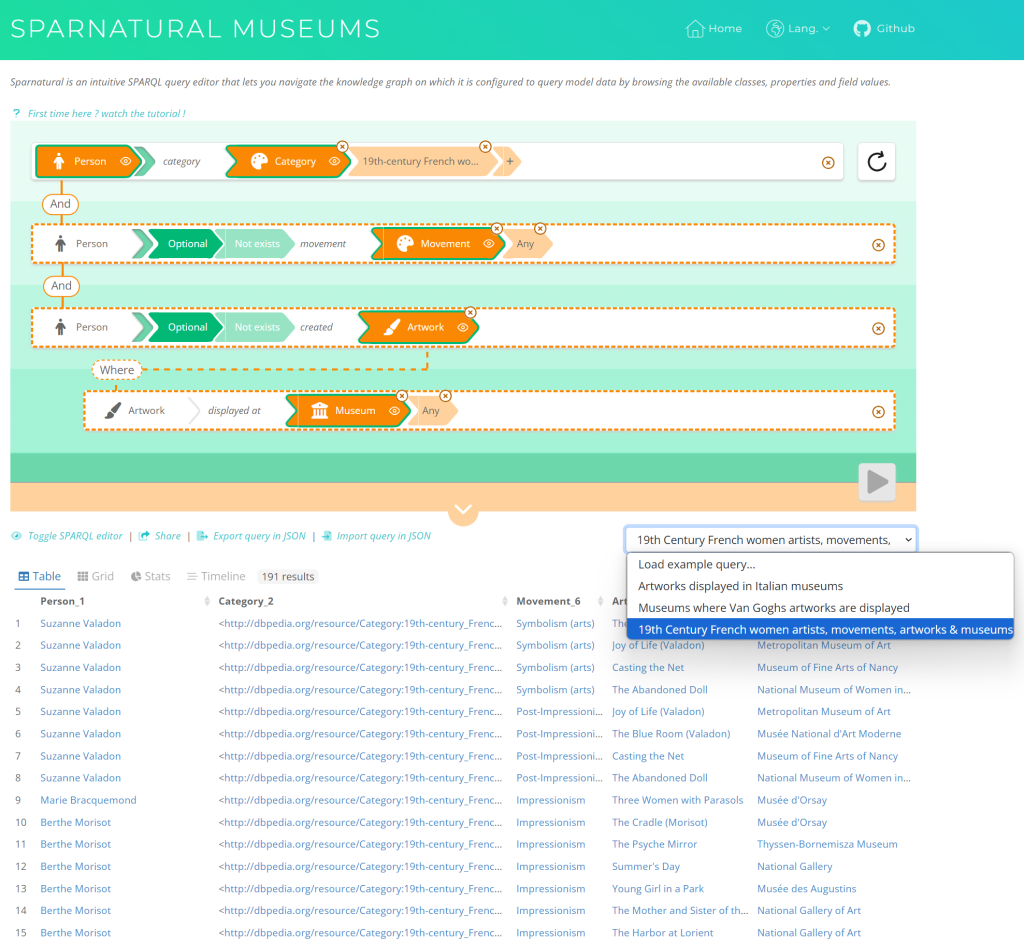
Sample queries
To give you a quick overview of it, you can also try to launch one of the sample queries we added to the demo.
On the screenshot below we can observe this one is a quite more complex query, using an optional parameter as we noticed that some values happen to be missing on DBpedia, either for Movements or Artworks…
Can we deduce that 19th-Century French women artists records are rather incomplete in English DBpedia ? 😉
We’ll let you investigate on this point.
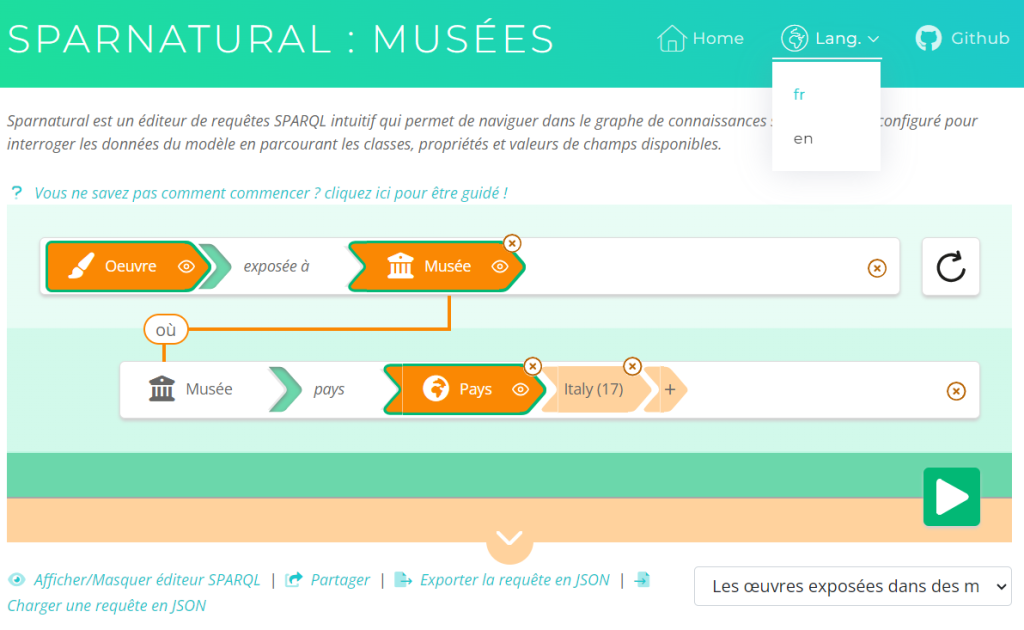
Multilingual
It is also possible to translate (and display) your configuration in any language of your choice, so that you can showcase your knowledge graph in different languages – even if the graph itself does not contain labels or values with this language…
Here translated in French :
Fully documented
This new version of Sparnatural comes with an extensive documentation of all the features that can be used to date, from basic installation to more advanced configuration of the tool.
Get started with Hello Sparnatural !
Next Post: CORDIS : a SPARQL endpoint is born !