Together with the FAIR-data-evangelists of the MSH Val-de-Loire, we rencently…

Gephi pour visualiser des graphes RDF
RDF est un modèle de données en triplets (sujet; prédicat; objet) qui, pris ensemble, forment un graphe. Et les triplestores RDF sont les bases de données qui permettent de stocker, manipuler et requêter ces graphes. RDF un modèle de données « bas niveau », l’équivalent du modèle relationnel pour les bases de données relationnelles « classiques »; c’est pourquoi j’ai toujours pensé que pour un utilisateur final, visualiser le contenu d’un graphe RDF « brut » a autant de sens que de visualiser le contenu des tables d’une base relationnelle – à savoir pas beaucoup; il y a souvent plein de colonnes ou de tables dans les données qui n’ont aucun sens pour l’utilisateur final, qui attend une représentation de ses informations « actionnable » et compréhensible pour son besoin.
On trouve pourtant tout un tas de projets ou de logiciels pour visualiser des graphes RDF natifs : RDF gravity, Visual RDF, Welkin, ou d’autres qui sont listés ici, là, ou bien encore là (voir également WebVOWL pour la visualisation d’ontologies OWL, donc sur un sujet un peu différent).
Une cartographie des acteurs du numérique pour #ToursTech
Et pourtant je suis tombé sur une problématique où la visualisation des données natives d’un graphe RDF avait vraiment du sens : représenter la cartographie des acteurs d’un territoire ou d’une communauté. En l’occurrence la cartographie des acteurs du numérique en Touraine, dans le cadre de la candidature de Tours au label #FrenchTech (#ToursTech). On peut donner plusieurs représentations possibles de cet ensemble d’acteurs :
- en graphe type réseau social (l’approche que j’explore ici, donc);
- en zones type TreeMap pour montrer les grandes masses (par exemple la répartition des entreprises par code APE en utilisant d3.js);
- en courbes temporelles pour montrer des évolutions d’indicateurs;
- en cartes géographiques pour visualiser les zones et les lieux dans l’agglomération
- en arbres pour mettre en évidences des catégories d’acteurs;
- etc.
Dans notre cas les triplets RDF correspondent exactement aux liens entre les acteurs, et sont des relations du type « est adhérent de (une association professionnelle) », « est fournisseur de », « a un partenariat avec », etc. Le besoin d’avoir une représentation du réseau social des acteurs devient donc le même que celui de représenter le graphe RDF natif.
Le résultat et quelques explications
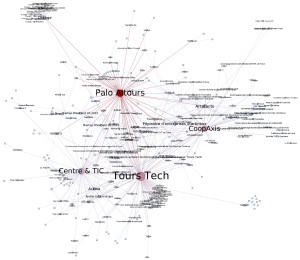
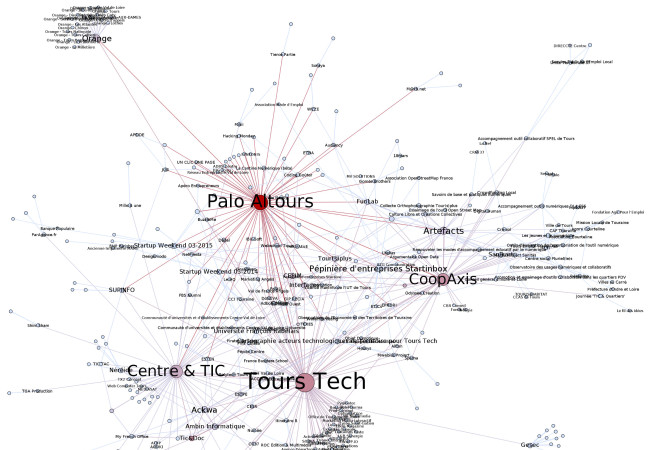
Voici le résultat de cette cartographie (cliquez pour agrandir) (et jouer à « où est Charlie ? » en cherchant Sparna dans l’image !) :
(je précise que cette représentation est partielle, exploratoire, et ne se veut pas représentative de la réalité du territoire)
Qu’est-ce qu’on y voit ?
- des noeuds : organisations, personnes, lieux ou projets;
- des liens : relations de type réseau social entre ces noeuds (« travaille dans ce lieu », « participe à ce projet », etc.); ces liens ne sont pas distingués par un label ou une couleur dans la cartographie, mais ils sont bien typés dans les données;
- La taille d’un noeud est fonction de son nombre de liens;
- La couleur d’un noeud est fonction de sa « centralité » dans le graphe, c’est-à-dire de sa proximité avec un maximum d’autres noeuds dans le graphe (enfin c’est ce que j’en ai compris !);
- Les noms des personnes ne sont pas affichés pour des raisons de confidentialité;
On met ainsi rapidement en évidence :
- les acteurs majeurs de la communauté, soit en terme de « taille » soit en terme de positionnement dans le réseau (PaloAltours, la cantine numérique bêta de Tours, CoopAxis le PTCE qui marie numérique et innovation sociale, Centre & TIC association professionnelle au service du numérique, etc.) ;
- les liens qui les unissent (« comment puis-je rentrer en contact avec telle personne ou telle organisation ? »);
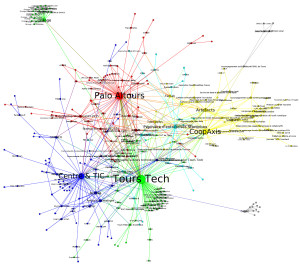
- les communautés, qui sont plus apparentes si on partitionne le graphe et qu’on colorie les communautés :
D’autres projets ont utilisé une approche et des outils similaires pour cartographier les acteurs d’une communauté : l’écosystème du cluster CapDigital en île-de-france, ou bien cette cartographie des acteurs de l’Intelligence Economique en PACA.
Le dispositif : Wiki sémantique + triplestore + Gephi / sigma.js
Le dispositif que nous avons exploré pour réaliser cette cartographie est en 3 parties :
Le beurre : un wiki sémantique
Semantic Media Wiki (que j’avais exploré précédemment ici) nous donne une solution de centralisation des connaissances :
- collaborative, avec toute la machinerie wiki (versionning des pages, pages de discussion, etc.)
- structurée, puisque la solution Semantic Media Wiki et ses divers plugins permet d’avoir des fiches à plusieurs champs, avec choix multiples, autocompletion, dates, etc.
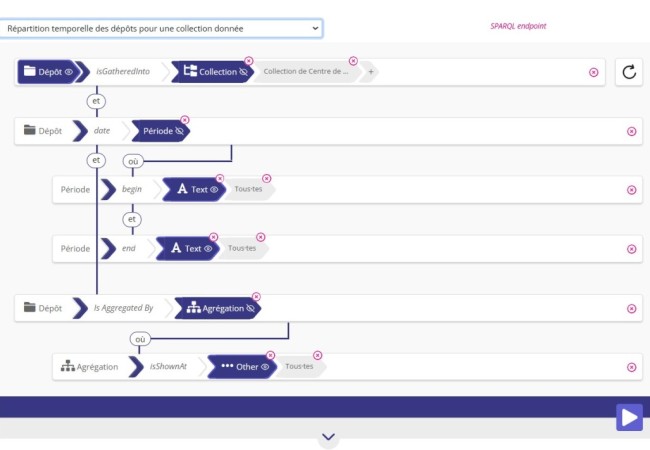
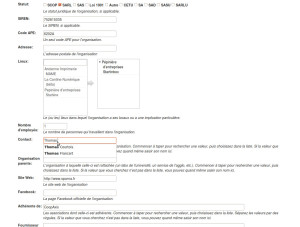
- flexible, puisque le modèle de données et les formulaires de saisie peuvent évoluer au fil des besoins, et l’outil est facile à prendre en main pour des utilisateurs non-experts, jugez plutôt les formulaires de saisie avec assistance à la saisie :

- ouverte pour partager les données avec d’autres territoires (important sur l’aspect « mise en réseau des archipels territoriaux »);
C’est cet outil qui est utilisé pour renseigner les fiches des acteurs du territoire et leurs liens. Ces liens sont de types :
- liens formels ou contractuels : fournisseur de, client de, travaille pour ;
- liens de collaboration : a un partenariat avec, adhère à telle association, participe ou porte tel projet;
- liens géographiques : se situe dans tel lieu;
- liens capitalistiques : a du capital dans;
L’argent du beurre : une diffusion des données en RDF
Semantic Media Wiki c’est bien, mais nativement on ne peut pas réutiliser les données en dehors du wiki. On le synchronise donc (via sa fonction d’export RDF) avec un triplestore RDF Sesame, qui rend les données accessibles sur le web (via SPARQL), permettant ainsi à d’autres applications de tirer parti des données.
On a donc une solution de capitalisation des connaissances PAR le territoire (wiki sémantique collaboratif) et POUR le territoire (diffusion des données pour leur réutilisation).
Le sourire du crémier : Gephi pour exploiter les données
Le sourire du crémier : Gephi (et d’autres applications) qui peuvent réexploiter les données saisies dans le wiki. En particulier Gephi dispose d’un plugin d’intégration à partir de SPARQL (« Gephi Semantic Web Import Plugin » – Attention à la date de rédaction de ce billet le lien vers la page de documentation de ce plugin est cassé). Il devient donc possible de générer un visuel de notre réseau social à partir des données ainsi exposées.
On peut même automatiser la génération du visuel (ce qu’on a fait ici) avec un bout de Java grâce à l’API Gephi (Gephi Toolkit).
Mon retour d’expérience sur Gephi est très positif : facile à prendre en main, intégration SPARQL aisée et sans bug, on peut générer assez facilement des rendus intéressants. Inconvénient : cela reste des images statiques, ca ne bouge pas et ce n’est pas cliquable. Pour avoir quelque chose de plus interactif il faut se tourner vers SigmaJS. C’est ce que l’agence de communication Mwebius a expérimenté :
Notez les options de sélection de ce que l’on veut afficher sur la gauche. Tout cela est branché en direct sur les données exportées du wiki.
Vous voulez utiliser les données ? pas encore…
La question de la licence des données récoltées pour ce travail de cartographie n’étant pas encore tranchée (ouvertes ou pas ? dans quel périmètre), je ne peux malheureusement pas mettre ici les liens ni vers le wiki sémantique, ni vers le service SPARQL de diffusion des données – je le fais dès que l’initiative #ToursTech a statué là-dessus, mais ce serait en tout cas un bel exemple de système d’intelligence économique territorial collaboratif diffusant ses données en open data. Rien que ça ! En attendant si vous voulez en savoir plus laissez un message ici et suivez la candidature #ToursTech !